
Tele2 blogi
Nutimaailma teejuht – nõuanded, seadmete arvustused, võrdlused, nipid ja muud kuumad teemad!

Tele2 blogi

On soe ja ilus kevadine päev. Esimene kärbes põristab praokil köögiakna vahel ja kardin liigub aeg-ajalt uniselt. Kuskilt kaugelt kostub laste kilkeid ja lähedalasuva männi okstes siristavad kaks metsvinti. Kiiremad toimetused on küll juba tehtud, aga toas heljub veel mõnus hommikukohvi aroom. “Elu on ilus!” mõtleb Lauri oma kahetoalises korteris, tõmbab poolläbipaistva päevakardina aknale rohkem ette, et naabermaja plekk-katuselt peegelduvat kuuma päikest natuke varjata ning otsustab siis, et just nüüd on õige hetk viia täide oma unistus.
Ta avab köögilaual oleva kulunud ent siiani töökindla sülearvuti ning klõpsab veebilehitseja ikoonil. Aadress on Laurile tuttav ja Tele2 kõnepakettide lehegi leiab ta vaevata üles. Olgem ausad, see ei ole esimene kord kui ta neid piiluma tuleb. Ta klikib “Piiramatu Baltikumis” paketi juures nupule “Vaata lähemalt”, et veelkord üle vaadata need sümpaatsed ja juba pähe kulunud numbrid. Siis ongi käes SEE hetk! Hetk minna kaugemale kui ta seni kunagi on söandanud. Kui Lauri viib hiire kursori nupu kohale, millel kirjas “Lisa ostukorvi”, tekib tal veel murdosa sekundiks kahtlus, aga otsus on juba tehtud ning nimetissõrm pressib kindlalt hiire nuppu, peas saatjaks mõttevälgatus: “Kirevase päralt, ma olen seda väärt!”
Maailm jääb korraks seisma. Väljast ei tule mõne hetke jooksul ühtegi heli ning arvutiekraan püsib muutumatuna. Kärbeski aknalaual on justkui paigale naelutatud ja vaatab äraootavalt.
Siis aga helid taastuvad, väljast tulev tuuleiil toob justkui kuuldavale teatraalse ohke ning kärbes väsib ootamast. Elu läheb edasi, aga ekraanil ei juhtu endiselt midagi. Ei juhtu ka pärast teist ja kolmandat klikki. Nupp on, aga vajutada ei saa. “Mis nali see siis nüüd oli?” mõtleb Lauri pettunult ja paneb arvuti selleks korraks kinni tagasi. “Ehk ongi juba töötav asi parem kui uued suured lubadused” jõuab ta järeldusele enne kui köögiakna sulgeb, et end harjumuspäraseks hommikujooksuks valmis seada.
Veeb peaks olema lihtsam kui pusle
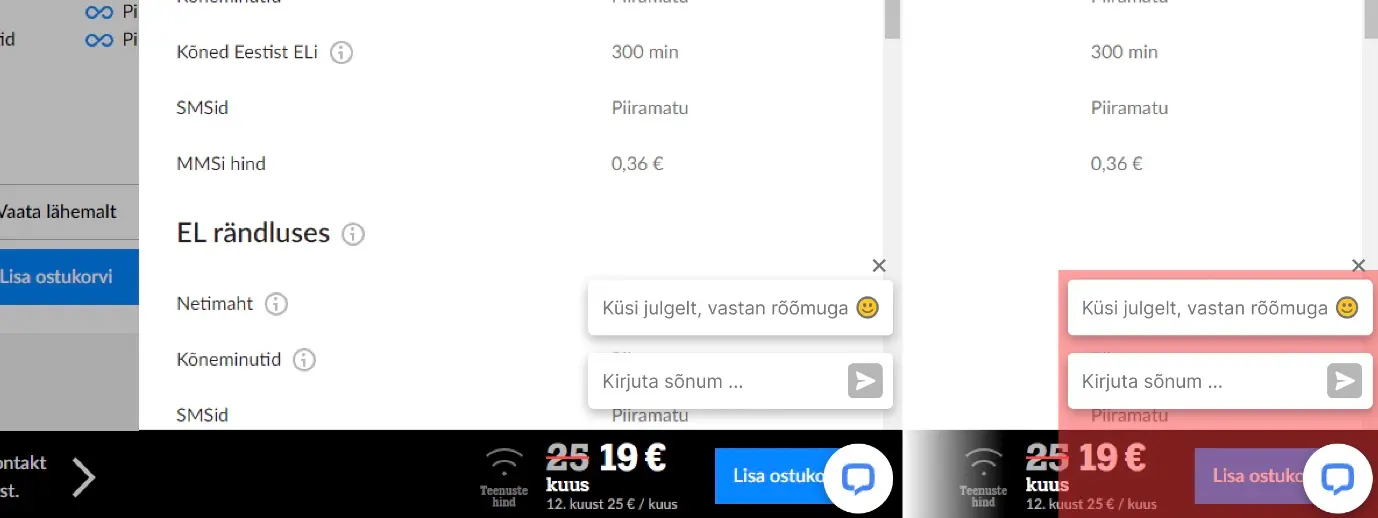
Ülaltoodud lugu on küll fantaasia vili, kuid võimalik stsenaarium, kuidas me veel mõned kuud tagasi potentsiaalseid uusi kliente eemal hoidsime. Pakkusime oma lehel paketi ostmiseks „Lisa ostukorvi“ nuppu, mida ei olnud teatud tingimustel võimalik vajutada. Nupuga oli tehniliselt kõik korras, aga lehel vaikimisi avatud vestlusakna ala kattis selle ja ei lasknud hiireklikki läbi. Visuaalselt oli nupp küll ainult osaliselt vestlusakna poolt kaetud, aga tehniliselt oli blokeeritud ala oluliselt suurem. Kui kasutaja juhtus aru saama, mis klikkimist takistab, oli tal võimalus vestlusaken ristikesest sulgeda. Selle peale muutus nupp taas klikitavaks ja ost võimalikuks.

Veebikeskkonnas edukalt toimetamine ei peaks vajama märkimisväärseid eelteadmisi või erilist nutikust. See peaks olema kõigile arusaadav ja kasutatav. Veelgi enam - kasutuskeskkond ei peaks olema nagu pusle ega selles liikumine painajalik põgenemistoa laadne kogemus, kus eesmärk on teada, aga lahendused peidetud ja/või üllatuslikud. Me ei saa eeldada, et kasutajal on aega selliste mängudega tegeleda. Enamasti on ta meie lehele tulnud konkreetse sooviga ning tahab selle kiirelt ja mugavalt ellu viia. Kui me ta selles osas hätta jätame, on see vesi konkurentide veskitele.
Loomulikult üritame me Tele2s oma e-keskkonnad lihtsad ja mugavad hoida. Töö käigus võib aga ikkagi juhtuda, et asjad, mis meie enda jaoks on ilmselged, ei ole seda kasutajate jaoks. Tulemuseks võib vahel olla just seesugune pusle, mida me tegelikult iga hinna eest vältida püüame. Seetõttu on oluline, et kuulaksime oma lõppkasutajaid ja teeksime kasutusmugavuse teste. Nii leiame detaile, mis kasutajaid lihtsalt visuaalselt häirivad, aga ka suuremaid probleeme, nagu näiteks nupp, mis ei võimalda toodet/teenust ostukorvi lisada.
Näiteid elust enesest
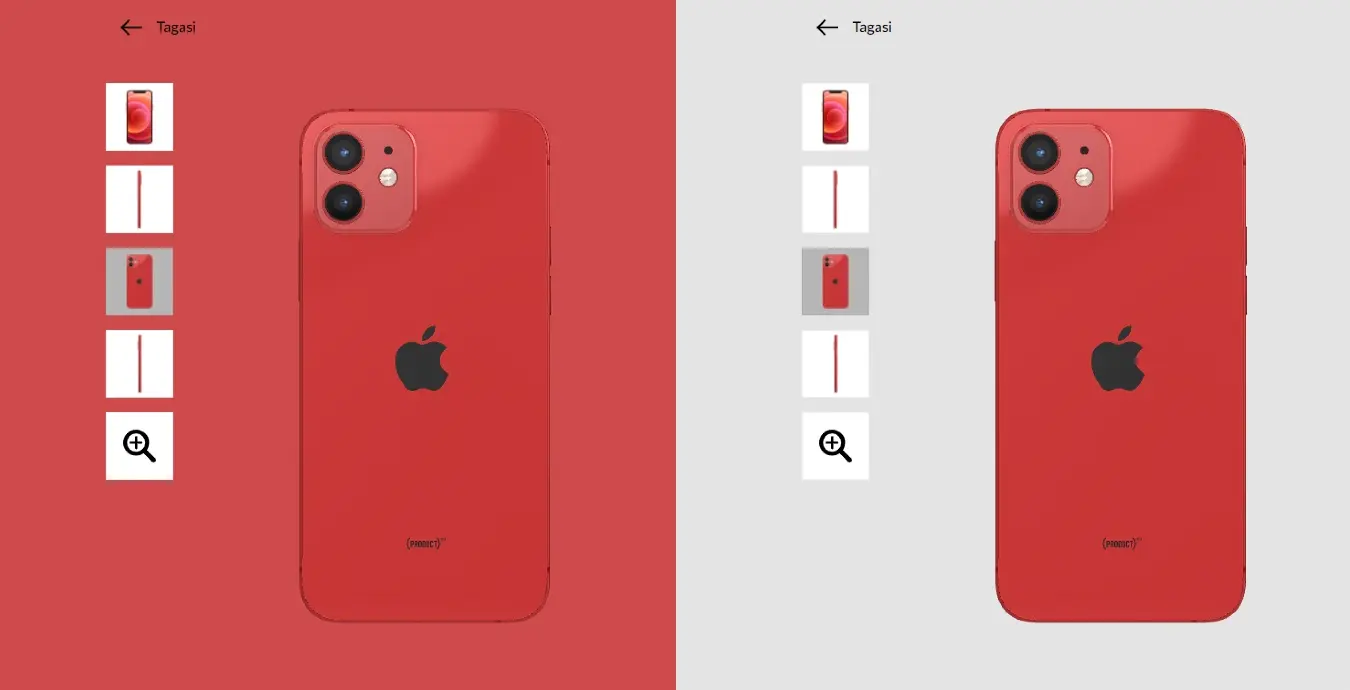
Toote detailvaade oli meil veebilehel varasemalt lahendatud nii, et toote värvus kajastus ka taustavärvis. Näiteks kui kasutaja valis punase iPhone 12ne, värvisime ka telefoni pildi tausta punaseks, et rõhutada valitud värvuse emotsiooni ja lisada lehele särtsakust. Teoorias küll tore võte, aga praktikas oli üsna tüütu lumiselt väljalt valget jänest otsida.
Saime kasutajatelt tagasisidet, et taustavärvi muutumine häirib ning mõnel juhul arvati, et toote värvivalik ongi mingil põhjusel vaid taustavärvi muutmiseks. Tänapäeva telefonidel katab ekraan enamuse esipaneelist ja nii ei olegi tihti esikülge vaadates aru saada, mis värvi seadmega on tegu. Seega ei saa ka väga pahaks panna, et vaadates pilti vaid telefoni esipaneelist ja mängides värvusega, märkab kasutaja ainult taustavärvi muutust ning teeb sellest vastava järelduse.
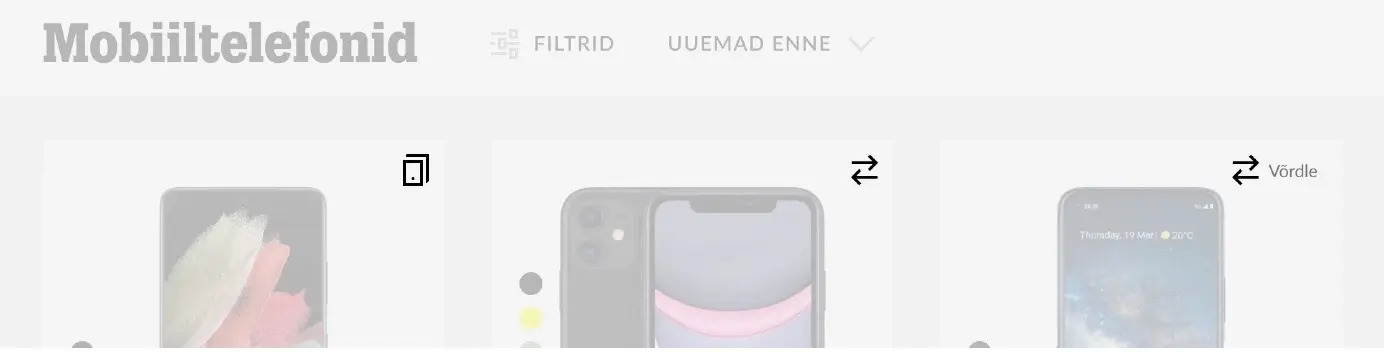
Muutsime selle loogika kasutajate jaoks arusaadavamaks ja nüüd näitame kõiki tooteid neutraalse halli tausta peal. Nii on fookuses just toode ja selle värvus, toote ning tausta vahel on hea kontrast ja arusaamatust, häiritust on oluliselt vähem.

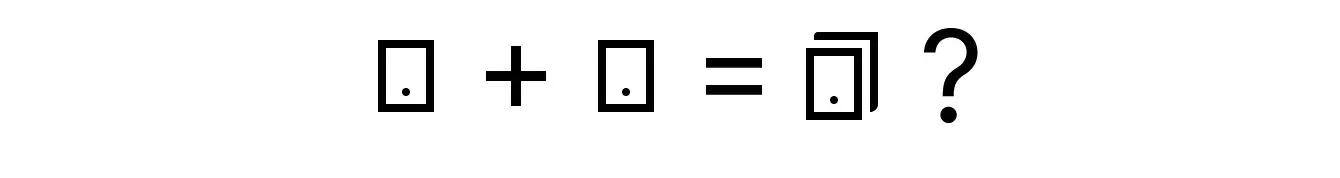
Kui eelnevalt kirjeldatud probleem oli pigem ohutu ja esteetilist laadi, siis tuleb ette ka olukordi, kus kasutaja saab kujundusest teisiti aru kui oleme eeldanud. Sedasi võib mõni funktsionaalsus tema jaoks peitu jääda. Selline olukord tekkis meil näiteks toodete võrdlemisega. Toodete võrdlusesse lisamiseks oli meil loodud ikoon, mis oli tuletatud telefoni ikoonist. Kujundaja arvas, et kui võrdleme kahte telefoni, võikski ikoonil olla visuaalselt kaks telefoni üksteise taga.

Tulemusena valmis ikoon, mis oli ühele osale kasutajatest täiesti tundmatu ja ei kõnetanud kuidagi, teistele aga meenutas Androidi platvormidelt tuttavat kopeerimise ikooni. Toodete võrdlemisega see kasutajatele igatahes ei seostunud ja antud funktsionaalsus oli sisuliselt peidetud. Tänaseks oleme ikooni vahetanud uue vastu, mis esialgsete testide kohaselt kõnetas rohkem inimesi. Kui tulevikus selgub, et ka see ikoon on osale kasutajaskonnast arusaamatu, lisame juurde ka selgitava teksti, mis kaheti mõistmiseks ruumi ei jäta.

Hea kasutajakogemus on testimise tulemus
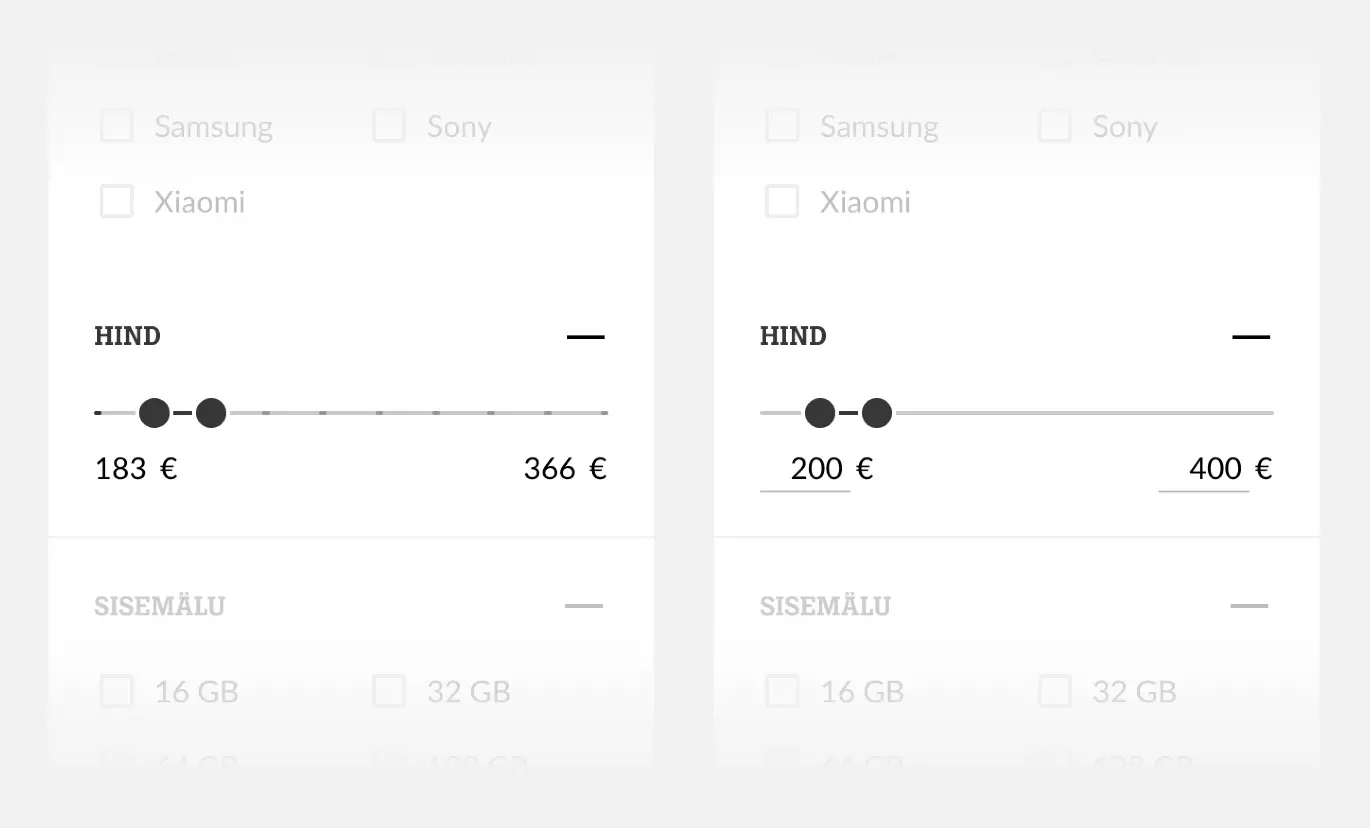
Peidetud funktsionaalsusest ehk mõnevõrra leebem on piiratud või osaliselt häiritud funktsionaalsus. Näiteks oli meil toodete lehe filtrisse ehitatud hinnaslider, mille abil sai otsida kindlas hinnavahemikus telefone. Slideri mummud olid lohistatavad ainult üheksasse positsiooni ja skaala maksimumiks oli kõige kallima telefoni hind ning miinimumiks 0. Ehk kui kõige kallim telefon maksis 1649 eurot, oli skaala sammuks 183 eurot.
Tulemuseks oli halvasti kasutatav filter, kuna täpset vahemikku oli võimatu valida. Kasutaja, kes tahtis filtreerida telefone 200-400 euro vahemikus, pidi hinna alumiseks otsaks seadistama 183 eurot ja ülemiseks oli tal valida võimaluste 366 või 549 vahel.
Kasutusmugavuse testidest tuli selgelt välja, et slideril oli ebapiisav täpsusaste ja kasutajad eelistaksid mõnel juhul numbreid ise sisestada. Uuendasime siis sliderit nii, et mummud on nüüd lohistatavad maksimaalse täpsusega ning numbreid saab ka klaviatuuri abil sisestada.

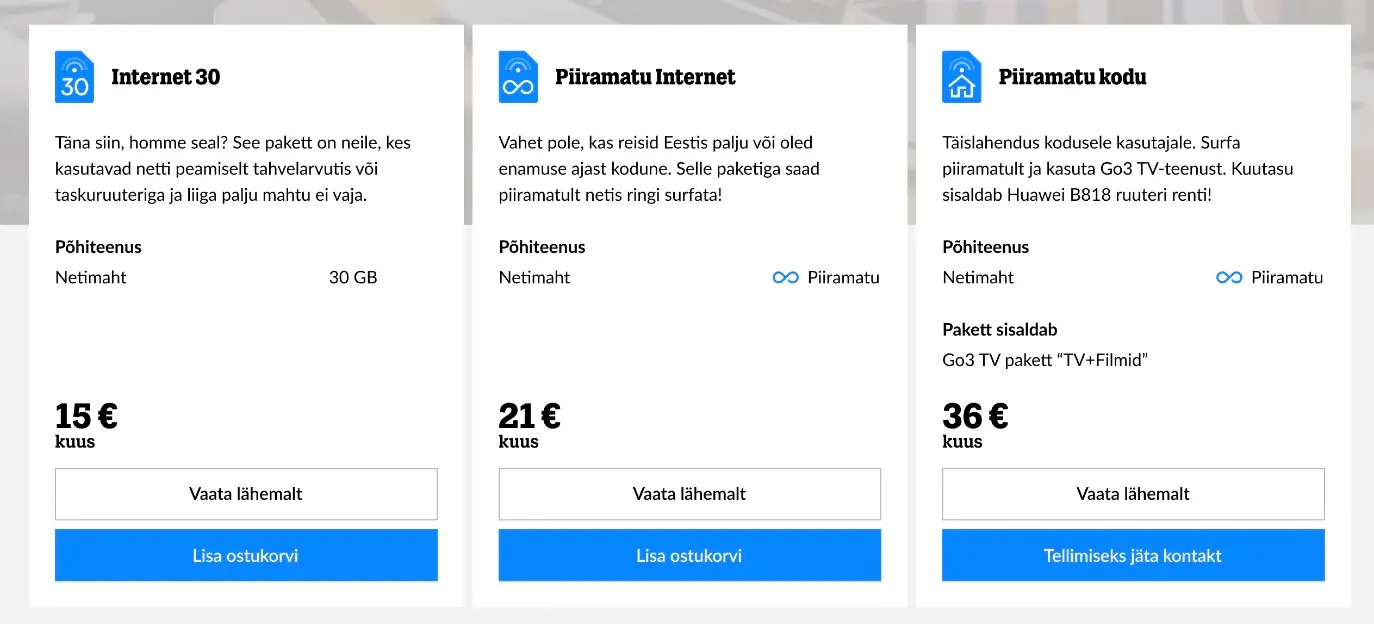
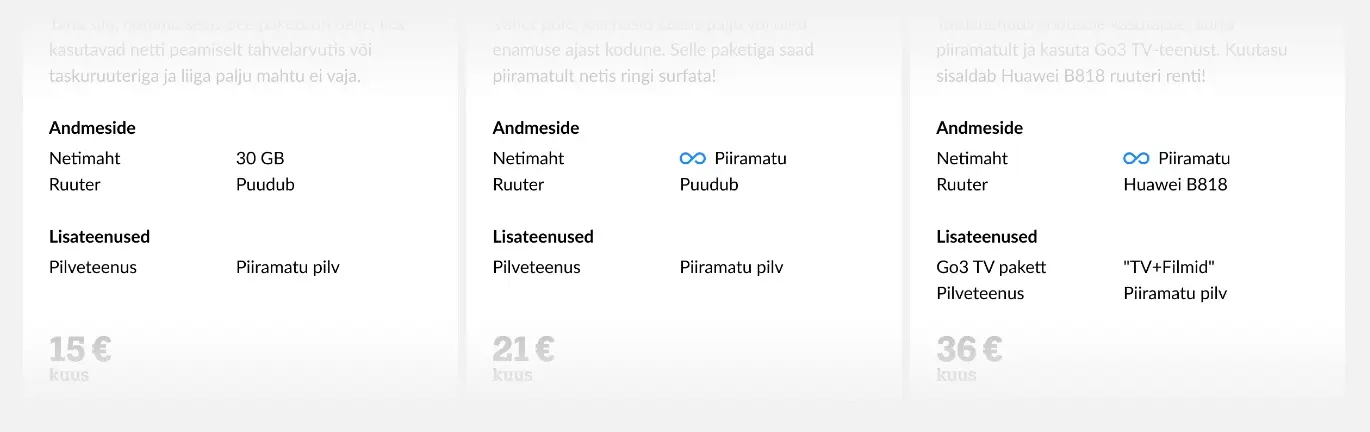
Heaks näiteks on ka meie veebis olevad juhtmevaba interneti paketid, mille kirjeldustest ei olnud kohe aru saada, kas teenuse tarbimiseks vajalik ruuter on juba paketis sees või mitte. Testidest tuli välja osade kasutajate eeldus, et koos internetipaketiga tuleb kaasa ka vajalik riistvara, mis aga kõigi pakettide puhul nii ei ole. Ostukogemus võib sellisel juhul olla üsna kehv kui tellimust kätte saades selgub, et teenust ei saagi kohe kasutama hakata, vaid juurde tuleb soetada ka ruuter.

Viisime juhtmevaba interneti pakettide lehel sisse mõned täiendused ja tõime selgemalt välja, millistel juhtudel on ruuter juba paketi hinnas sees ning millistel mitte.

Kõikide kirjeldatud juhtumite puhul tekitas meie kasutajaliides segadust või seda oli ebamugav kasutada. See on kindlasti asi, mida soovime vältida. Meie eesmärk on pakkuda kasutajatele suurepärast kogemust ja seetõttu on meie jaoks esmatähtis, kuidas nad meie e-keskkondadest aru saavad ning kuidas neid kasutada soovivad.
Kasutusmugavuse testid on seejuures hindamatu väärtusega info allikas. Vaid kasutajatega suheldes ja teste tehes saame põhjalikumalt aimu nende vajadustest ja soovidest, näeme mis raskusi meie e-keskkonnad valmistavad ning kuidas probleemsetest situatsioonidest välja üritatakse tulla. Kõik selle nimel, et meie e-keskkonnad oleksid intuitiivsed ja mugavad kasutada.
Gerth Kuusk
Tele2 UX/UI Disainer
