
Блог Tele2
Наш путеводитель по миру девайсов, гаджетов и аксессуаров. Рекомендации, обзоры и сравнения устройств, а также полезные советы и прочие актуальные темы!

Блог Tele2

Теплое весеннее утро. Между рамами приоткрытого окна лениво шевелится муха. Легкий ветерок колышет занавески. Откуда-то издалека доносятся детские голоса, на сосне у дома щебечут птицы. В комнате чувствуется бодрящий аромат кофе. Основные дела сделаны. «Жизнь прекрасна», – думает Лаури. Он задергивает поплотнее занавески от солнца, отражающегося от соседней крыши. Пора воплотить свою мечту в жизнь.
Лаури ставит на кухонный стол видавший виды, но всё еще исправный ноутбук и нажимает на иконку браузера. Адрес сайта Tele2 он уже знает наизусть и сразу же открывает страницу разговорных пакетов. Лаури уже не первый раз заходит сюда. Он привычно находит описание пакета Piiramatu Baltikumis и кликает на «Узнать больше», чтобы еще раз насладиться приятными цифрами. Хотя прекрасно их помнит. Неужели настал этот долгожданный момент? Так далеко он еще никогда не заходил. Лаури наводит курсор на кнопку «Добавить в корзину». В голове мелькает последнее сомнение, но решение принято – и он смело жмет на мышь: «Черт побери, ведь я этого достоин!».
Мир вокруг замирает и погружается в тишину. Даже муха на подоконнике перестает ползти и вопрошающе смотрит на Лаури. Картинка на экране застывает.
Однако через мгновенье всё опять оживает: с улицы доносятся чьи-то театральные охи и ахи, а муха продолжает свой неведомый маршрут. Не изменилась только картинка ноутбука. Лаури стучит пальцем по мыши, потом еще и еще – на экране ничего не происходит. «Что за чертовщина! Кнопка есть, а нажать на нее нельзя. Видно, дорожить надо тем, что имеешь, и не верить благим обещаниям», – он в сердцах захлопывает ноутбук, закрывает окно и отправляется на утреннюю пробежку.
Сайт должен быть проще, чем пазл
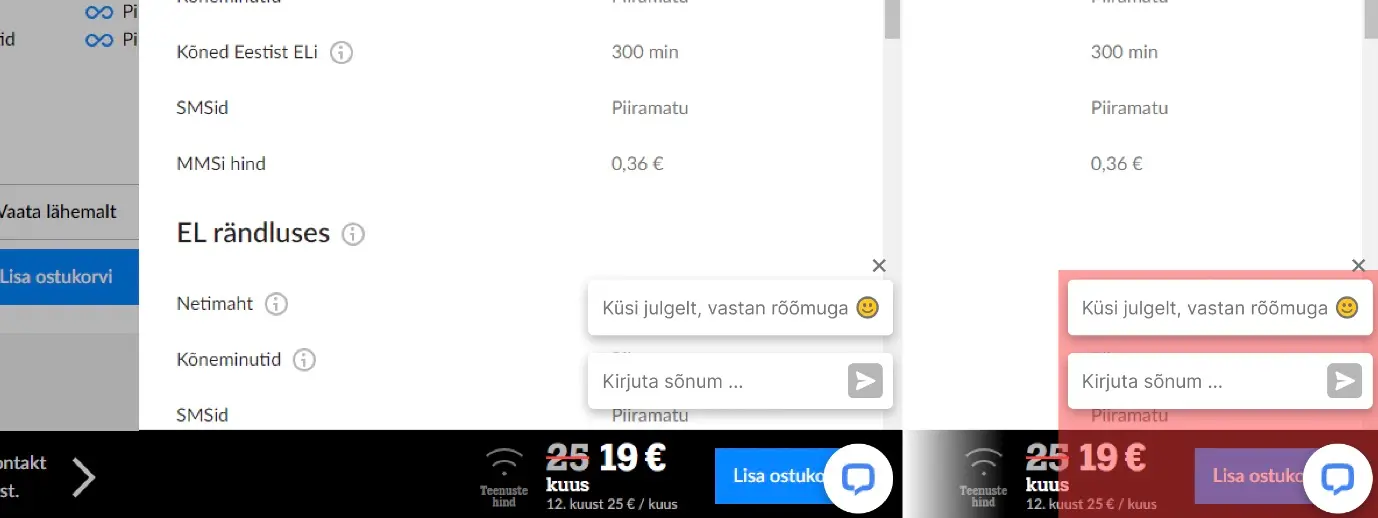
По счастью, эта печальная история – всего лишь фантазия. Однако такое вполне могло случиться несколько месяцев назад. Дело в том, что кнопка «Добавить в корзину» на нашем сайте была размещена так, что ее можно было нажать только при определенных условиях. Сами того не ведая, мы случайно преградили путь нашим потенциальным покупателям. Как оказалось, кнопка частично перекрывалась окном чата и не срабатывала из-за более обширной области блокировки. Но если пользователь догадывался, что мешает нажатию, и закрывал окно чата, то всё работало как надо.

Однако сайт не вправе требовать от своих посетителей каких-то специальных знаний или догадливости. Всё должно быть просто и понятно. Пользовательская среда не может походить на пазл, а навигация по ней – на кошмарные метания в лабиринтах квеста. Вряд ли у пользователей есть время и желание играть с нами в такие игры. В большинстве случаев человек заходит на наш сайт, чтобы быстро и удобно решить свою конкретную задачу. И если мы не поможем ему в этом, то сыграем на руку конкурентам.
Мы в Tele2 стараемся максимально упростить и сделать удобнее электронную среду для пользователей. Однако иногда то, что нам очевидно изнутри, не всегда понятно пользователю. И тогда получается запутанный пазл – то, чего мы так старались избежать. Чтобы такое случалось как можно реже, мы внимательно прислушиваемся к нашим клиентам и проводим тесты. Нам важно знать, удобно ли им пользоваться нашими сервисами и насколько. В результате выявляются не только мелкие оплошности, которые могут раздражать визуально, но и более крупные проблемы, как та злополучная кнопка, не позволявшая покупать товары и услуги.
Конкретные примеры из жизни
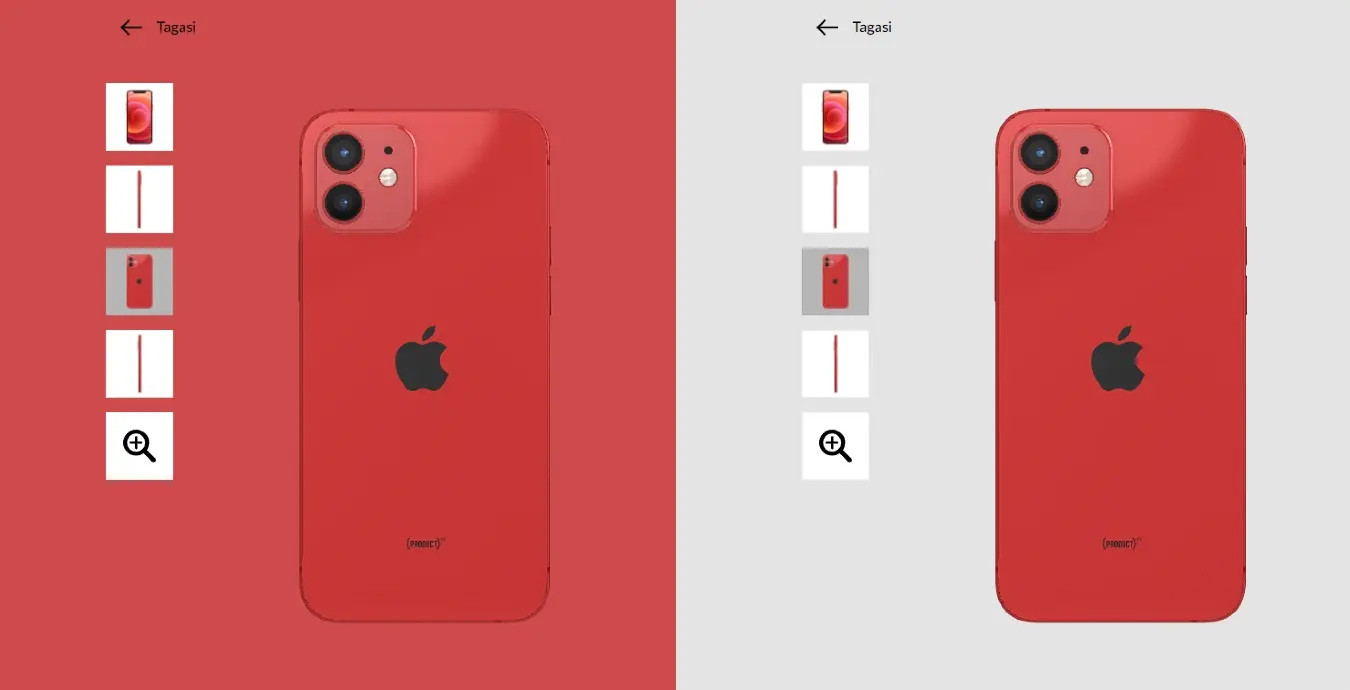
Раньше цвет фона, на котором демонстрировалось устройство на нашем сайте, соответствовал цвету устройства. Если пользователь, например, выбирал красный iPhone 12, то видел его на красном фоне – так мы хотели подчеркнуть эмоцию цветового решения и сделать картинку более выразительной. Теоретически вроде бы правильно, но на деле всё оказалось наоборот. По сути, мы предлагали клиентам искать белого зайца на снегу.
Обратная связь не заставила себя ждать. Одни клиенты были раздражены сменой фона, другие – почему-то считали, что предлагаемые варианты цветов служат только для изменения цвета фона. Мы совершенно не учли, что экраны современных моделей занимают практически всю переднюю панель – и с первого взгляда цвет корпуса сложно определить. Поэтому пользователи, рассматривая телефон спереди и перебирая цвета, видели только изменения фона. Их можно вполне понять.
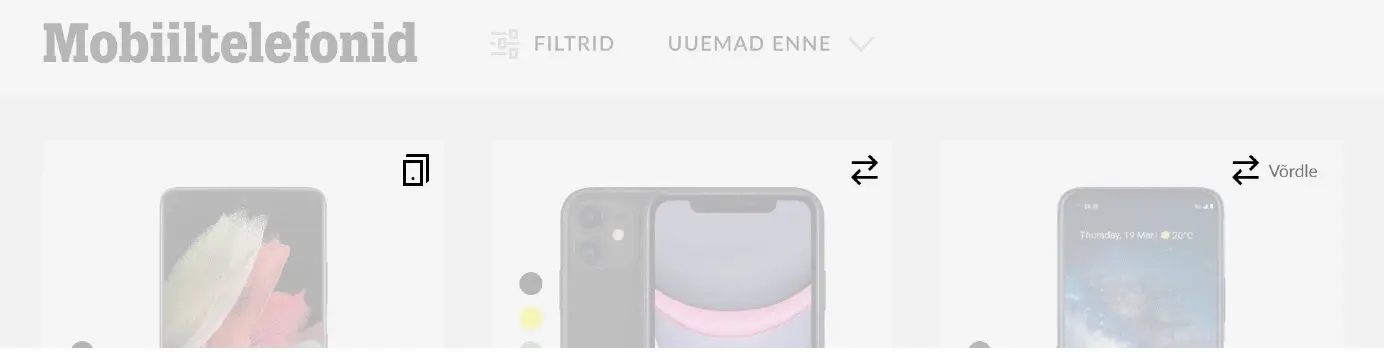
Мы изменили логику показа и теперь демонстрируем устройства на нейтральном сером фоне. В фокусе внимания лишь само устройство и его цвет, объект лучше смотрится на таком фоне и ничто не раздражает.

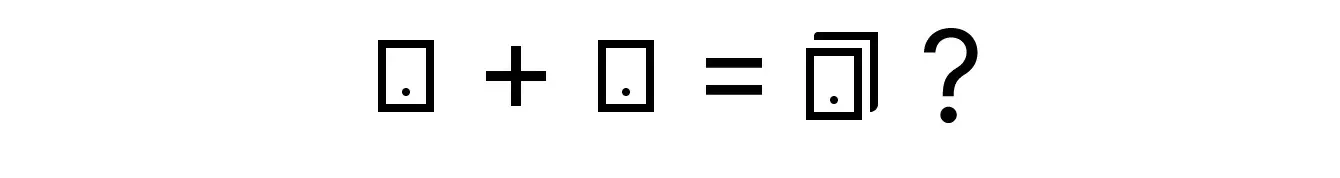
Вышеописанная проблема – эстетическая и, можно сказать, безобидная. Однако случаются и более серьезные промахи. Например, когда пользователи не так, как предполагалось, воспринимают какой-нибудь элемент оформления или попросту не замечают предлагаемую функцию. Именно такая ситуация возникла с решением, которое использовалось для сравнения устройств. За основу мы приняли иконку с изображением телефона. Дизайнер логично рассудил, что раз сравниваются два устройства, то на иконке тоже нужно изобразить два телефона, один за другим.

В результате получилось следующее: кому-то из пользователей иконка оказалась совершенно непонятна, а кому-то – напомнила значок копирования на платформах Android. В любом случае она не ассоциировалась со сравнением двух устройств – и ее функция оказалась скрытой. Разумеется, мы заменили иконку, и судя по первым тестам, она стала более информативной. Если же со временем выяснится, что кому-то она не понятна, мы добавим к ней пояснения – и разночтений больше не будет.

Хороший пользовательский опыт базируется на тестировании
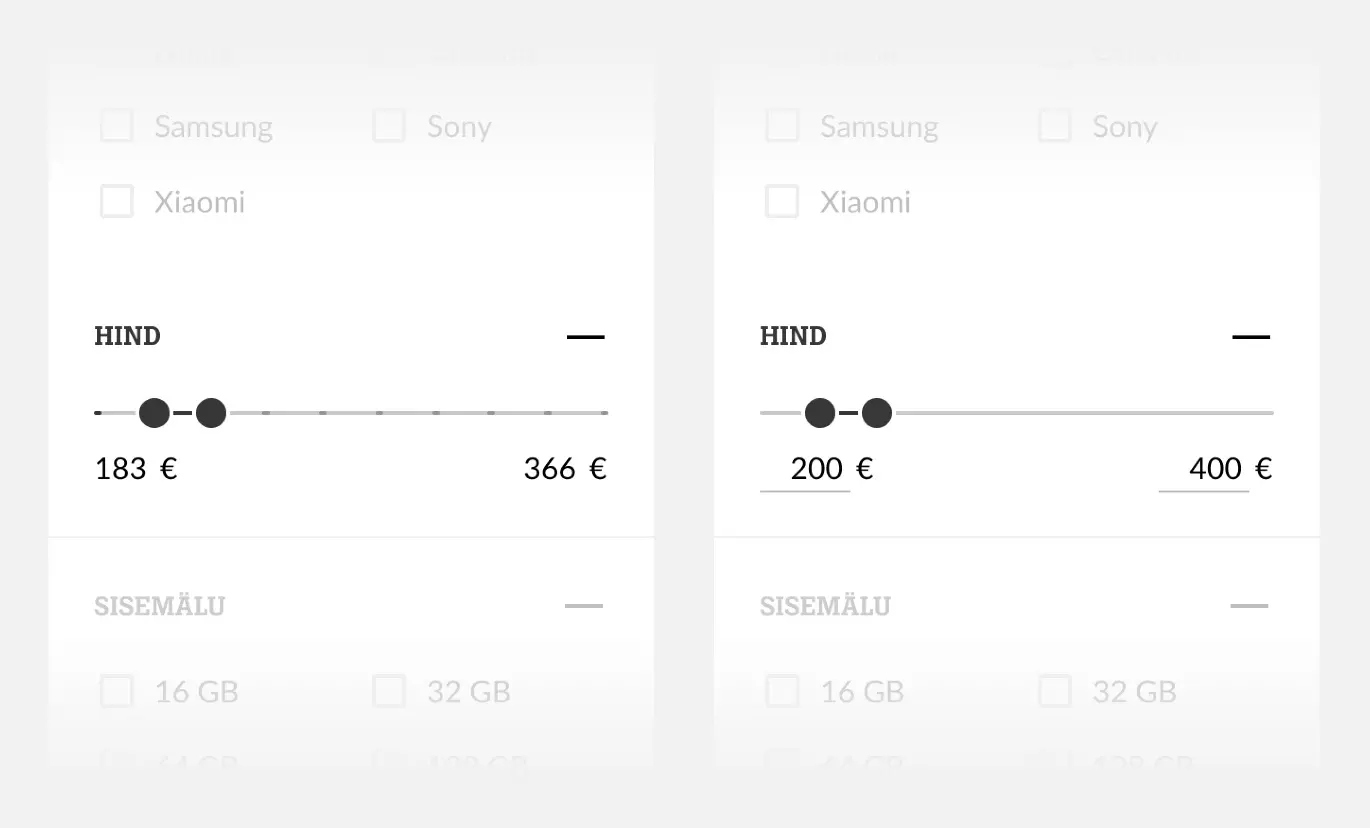
Скрытая функциональность – меньший грех, чем ограниченный или частично ограниченный функционал. У нас на странице устройств использовался фильтр со слайдером для поиска устройств определенного ценового класса. Ползунок можно было перемещать только между девятью позициями: максимум шкалы соответствовал цене самого дорогого телефона, минимум – равнялся нулю. То есть, если самый дорогой телефон стоил 1649 евро, то шаг шкалы составлял 183 евро.
В результате мы получили неудобный фильтр, поскольку он не позволял устанавливать точные значения диапазона. Так если пользователь хотел, например, посмотреть телефоны от 200 до 400 евро, то он мог выставить нижнее значение 183 евро, а верхнее – 366 или 549 евро.
Тесты сразу выявили этот недостаток. Слайдер не обеспечивал нужную точность, и в некоторых случаях пользователи предпочитали вручную вносить нужные значения. Мы обновили слайдер: теперь он работает с максимальной точностью, и цифры также можно набирать на клавиатуре.

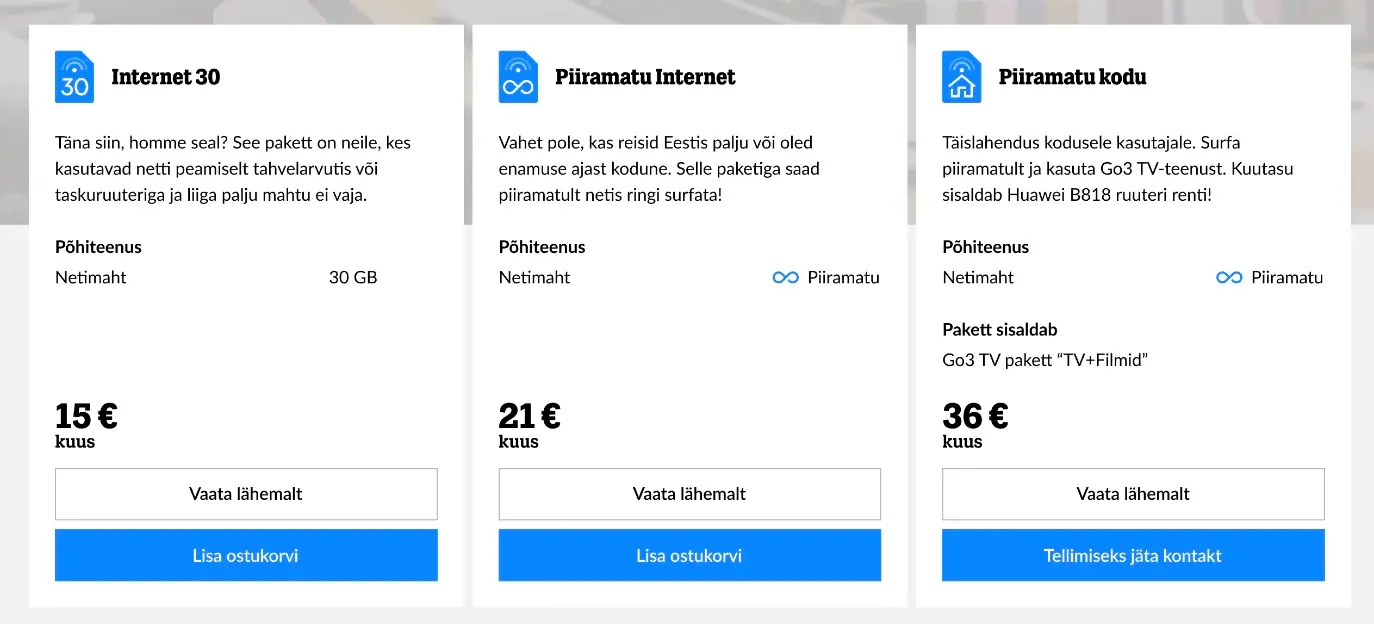
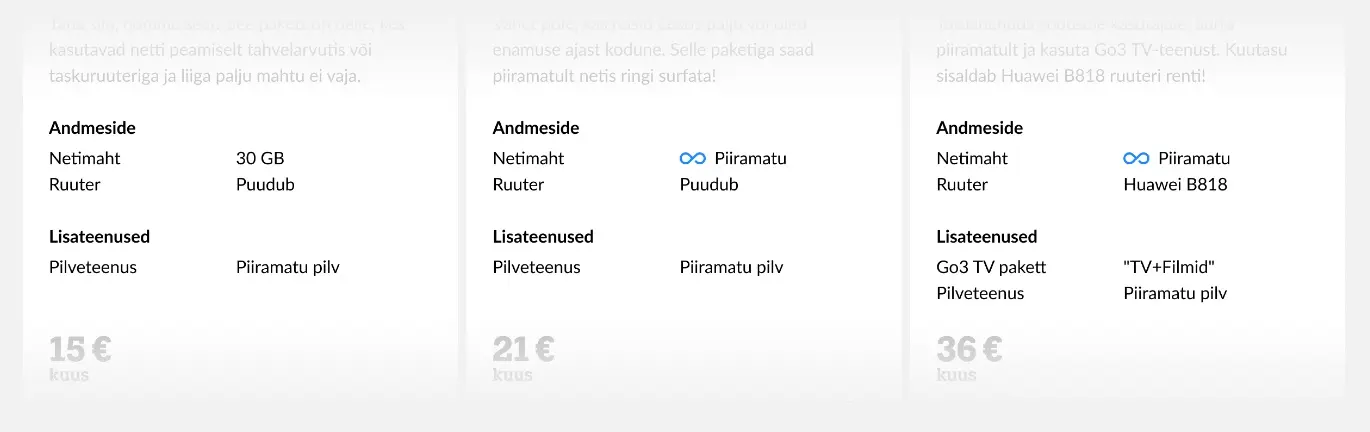
Вспоминается еще один пример. Из описания наших интернет-пакетов было трудно понять, включены ли в них роутеры, необходимые для использования услуги. В ходе тестирования выяснилось, что часть наших клиентов были уверены: пакеты содержат всё необходимое для работы интернет-услуги – но так было не во всех пакетах. Каково же, наверное, было их разочарование, когда, получив пакет, они вдруг обнаруживали, что им еще надо докупать роутер.

Мы внесли уточнения в описание – и теперь понятно, в каких пакетах роутер входит в цену, а в каких – нет.

Во всех вышеперечисленных случаях имели место недостатки пользовательского интерфейса, выражавшиеся в его непонятности или неудобстве использования. На это всегда надо обращать пристальное внимание и своевременно устранять нарушения. Наша цель – обеспечить клиентам отличный пользовательский опыт. И поэтому нам важно знать, понятна ли для них наша электронная среда и как именно они хотели бы ее использовать.
Тестирование удобства использования – для нас бесценный источник информации. Общаясь с пользователями посредством тестов, мы получаем реальное представление об их потребностях и пожеланиях, находим узкие места в своих разработках и устраняем выявленные недостатки. Мы делаем всё возможное, чтобы продукты нашей электронной среды были интуитивно понятны и удобны для пользователей.
